
Design Questionnaire - Visual Editor |
When constructing a questionnaire form, the easiest way is to use the Visual Editor. A few more advanced questionnaire creation options are available in the List Editor.
A questionnaire is composed of questions, organized into pages; pages are delineated by page breaks. The Visual Editor provides a way to create, edit, remove, move and copy questions and page breaks, and to bring in question sets from the question library.
Every question has a name, which are used for reference in operations such as branching and scripting. Names also are used to name the columns in database tables.
The Visual Editor displays the questionnaire the way that the respondent will
see it, surrounded by a light blue box, with [ Add here] at the top
and bottom, between the header and footer, like this:

As the mouse is moved over this area,
different regions and questions are highlighted in orange, and a tool tip
that says
"Click for menu" displays. Clicking the mouse once causes the Visual
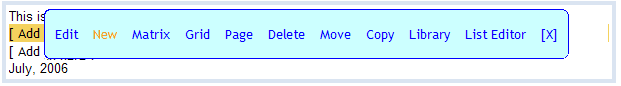
Editor menu to appear where the mouse is located:

To close the menu, click on the [X] on the upper right hand side.
The menu has the following options:
Other useful editing tools are the Preview button on the left hand side, which gives an even clearer picture of the finished questionnaire, and the Index button, which gives a summary listing of all questions, which is specially handy when creating branching scripts.
Hidden questions are displayed like this:
![]()
This includes the question name and its description.
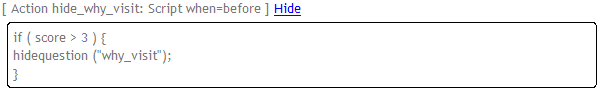
Action questions are displayed like this:

This includes the question name and its Action. A View link opens up a box that
shows the script details; when the box is open, the link turns into a Hide link
that closes the box. This allows very quickly getting an idea of what an Action
does without having to open the question for editing.