The Grid Editor provides an intuitive way to create grids of simlar questions of any type and style. There are two kinds of grids: fixed size and variable size.
Fixed size grids
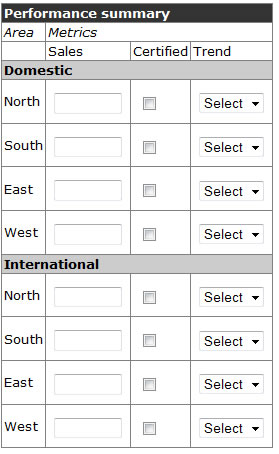
Here's an example of a fixed size grid, where the number of rows is the same for each section:

In this example, there are three grid columns made from three questions.
The columns are repeated in four rows, which have row labels of
North, South, East and West.
The entire grid is repeated in two sections, each of which
has a section header, Domestic and International.
The first two rows of the grid are grid headers,
rendered in distinct CSS Styles.
The third row includes each question's text, Sales, Certified,Trend.
In this example, instead of manually creating 24 questions, it is only necessary to create three prototype questions, with names such as sales, certified, and trend.
Then, the Grid Editor is used to create a grid with two sections of four rows each and appropriate headers; when the Grid is created, 24 questions are created and the original three prototype questions are removed.
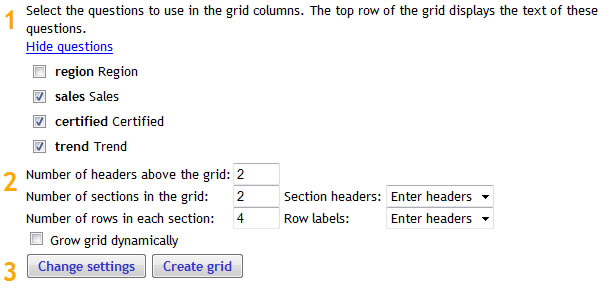
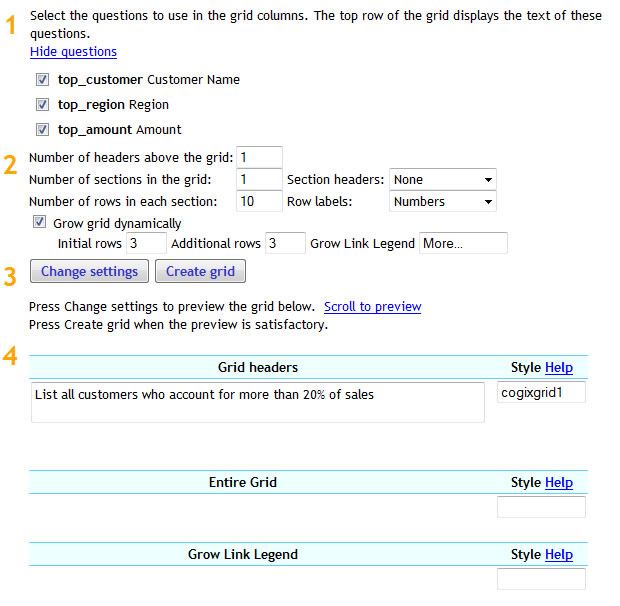
After creating the prototype questions, select the Grid option in the Visual Editor. Enter a short name for the grid, such as "fin", and fill out the fields as follows:

In the first step, the three questions to use are selected by checking the boxes next to each.
In the second step, the number of headers, sections, and rows in the grid are specified,and the kind of headers.
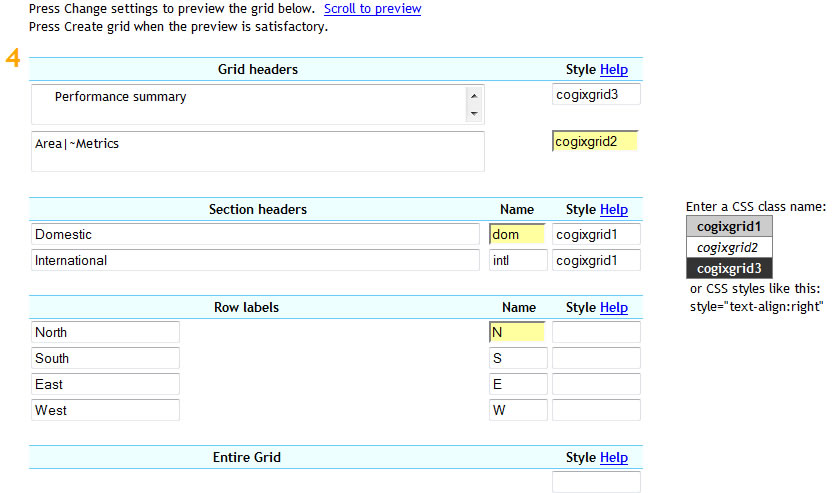
After pressing Change Settings, a new section allows entering the specific headers, row labels, Section Names and Row Names:

The two Grid Headers provide text to show at the top of the grid. The Section Headers provide text to show above each of the sections. Row labels are displayed on the left side of each grid row.
The second grid header uses the symbols ~ and |. The | indicates
a visible cell boundary, and the ~ indicates an invisible cell boundary. That
produces the useful column spanning effects in the header.
The Style column contains CSS style names cogixgrid1, cogixgrid2 and cogixgrid3. To see what these names do, click on the Help link right next to the respective Style column. In this illustration, the styles available for section headers are shown.
The Name column contains short names for each section and each row. The 24 questions created have question names made up of a combination of the grid, section, and row names, such as:
|
|
These question names are used in reports and as column names in the database that holds the data, so it is helpful to use meaningful abbreviations.
After pressing the Change settings button, a preview of the grid will appear at the bottom of the page. Experiment with different settings and headings, pressing Change settings each time to preview the result.
When the preview is satisfactory, the Create Grid button will remove the original three prototype questions, and 24 new questions will be created. Additional questions that hold the necessary HTML for displaying table cells and headers are also created.
The grid definition becomes the first question in the grid. After the grid is created it can be revised, by opening the grid quesstion and clicking on the Edit Grid button. This will remove all the created questions and will restore the removed prototype questions. After undoing a Grid, the protoype questions can be revised, different questions can be chosen, and all the headers and other options can be changed. When the preview is satisfactory, Create Grid will once again remove the prototype questions and create the individual questions that make up the grid.
Variable size grids
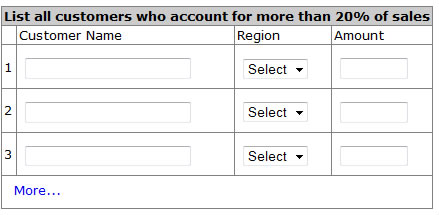
Here's an example of a variable size grid, where a maximum number of rows is created, but it is expected that not all rows will be filled out. This shortens the amount of space required to display a grid considerably.

This is example is created with these settings:

Note that "Grow grid dynamically",right above the Change Settings button, is checked. Three new options become available, which allow setting number of rows initially visible, and how many more rows to show each time that the More link is clicked on. An additional setting, the Grow Link Legend,can be used to modify the style of the More link.
When used in a questionnaire that allows returning to previous pages, or revising questionnaire data, or printing, each variable size grid will display as many rows as necessary to display all information entered.
Advanced Grid Tips
Keep grid, question, section, and row names as short as possible so as to avoid hitting the maximum of 30 characters for question names.This limit is in place because database column names are limited to this size. If the combined name exceeds this length, an adjustment will be made.
To provide additional Styles, the ViewsFlash system administrator can modify the /ViewsFlash/styles/Standard.css file. The Style field can also use inline CSS styles, such as:
style="text-align:right"
If using this with the Entire Grid style, specify the class as well:
style="border:none" class="cogixgrid"
While creating and revising a grid, it is permitted to modify the prototype questions, and to add extra questions. After pressing Change Settings,click on the Visual Editor link on the left side, modify or add questions, and click on the question where the grid is, which is shown like this:
![]()
This will open up the Grid Editor again; press Change Settings and the preview will be updated with any changes that were made to the prototype questions.
To add or remove questions from the grid, click on Select different questions in part 1 of the Grid Editor to make the question list visible, select different questions, and press Change settings.
The Grid Editor can only be used with the Standard form style or a style that is compatible with it.
When creating multiple Grids in one questionnaire, each grid must use different prototype questions; prototype questions cannot be shared among different grids.
Copying grids and using a Question Library
Grids and grid questions cannot be copied. However, it is possible to copy and paste a Grid. First, create the grid normally and revise it until satisfied with the results. Then Undo the grid, and copy the grid question and its prototype questions to the clipboard using the List Editor. Once the grid is copied to the clipboard, it can be pasted into the same questionnaire or other questionnaires.
Using this procedure, a Grid can be placed in the question library as follows:
- Create the prototype questions and the grid; add headers, create and test grid. When satisfied, Undo the grid.
- Using the List Editor, copy the (undone) grid and its prototype questions to the clipboard.
- Create a new questionnaire in the Question Library, using a descriptive name such as "Income grid". Using the List Editor, paste the clipboard into the new questionnaire.
- To use the grid from the library, use the Visual Editor or the List editor and include the grid from the Question Library; do not specify a name when including the grid.
- If the grid is included from the library only once, the original question names will be used. If the grid is included two or more times, all questions will be renamed to assure unique question names.