
Arranging questions in a layout |
The Layout Style uses scripts that enhance questionnaire layout.
Note that the Visual Editor does not show the effect of these scripts. Use Preview and test-run the questionnaires to see the exact effect.
To enter these scripts, create a question and choose style Layout. In the Script field, enter the appropriate scripts, one per line.
The question must be located BELOW the questions affected, on the same page. The scripts only affect questions on the page where they are located.
Create a Practice questionnaire by copying the car_satisfaction2 questionnaire from the Examples place to experiment with these Scripts.

Use this script:

Use this script:
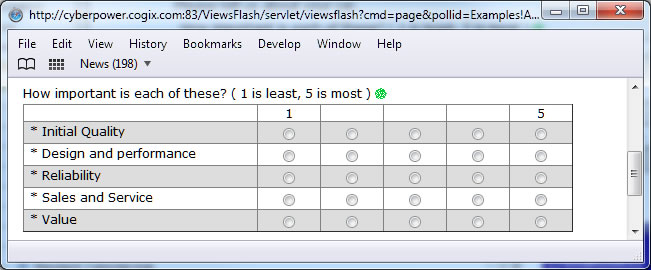
The first script form places one question's input field to the right of the question text, 200 pixels away.
The second script places all input fields on the page to the right of the question text, 200 pixels away.
The second parameter can be omitted. In that case, all single line text fields, drop-downs and text area questions on the page are aligned.
If present, its meaning is to align:
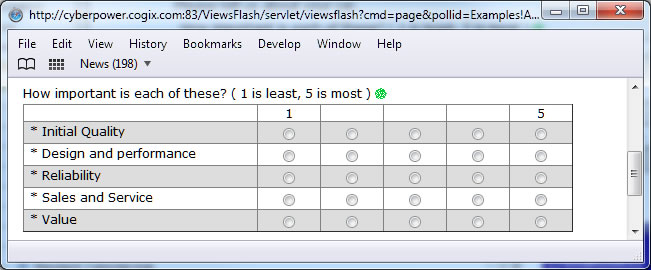
Use a negative pixel value to right-align the text against the controls:

The above example use this expression to create a 200 pixel wide space where the text is right-aligned:
CogixLegendAll (-200);
Right-alignment works only with text fields, dropdowns, and horizontal radio buttons and check boxes. It does not work with vertical radio buttons and check boxes. All forms of CogixLegend can use a negative pixel value to right-align text against the controls.

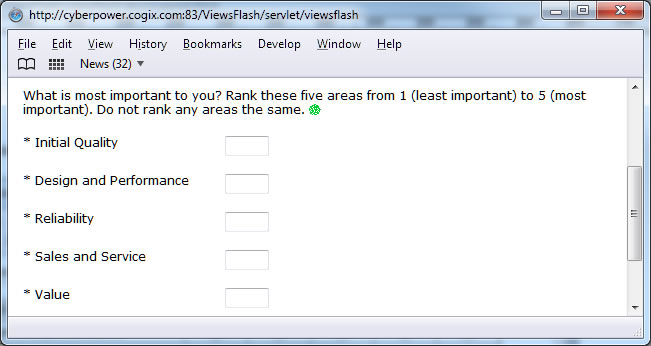
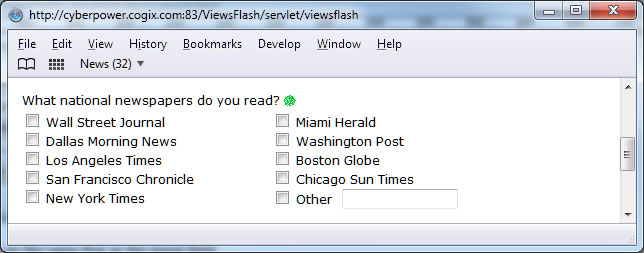
Use this script:
This script displays choices for question 'newspapers' in columns that are 250 pixels wide.
The smaller the number of pixels, the more columns there will be, but if the number is too small, text will wrap and will not look well placed.

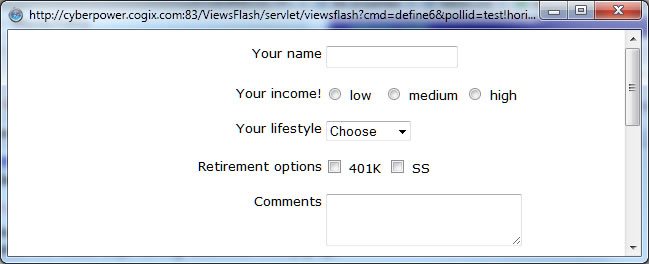
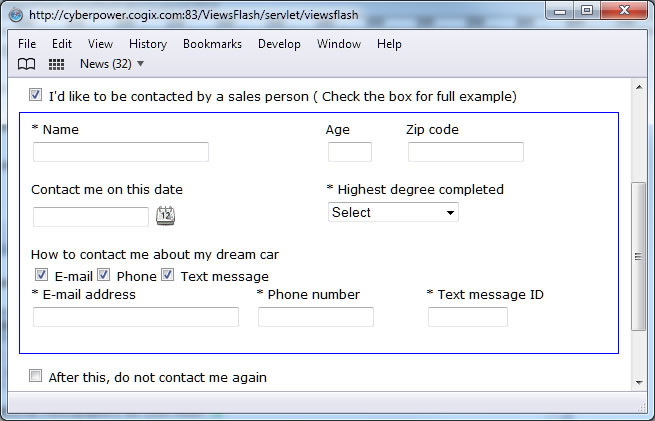
Use this script:
The CogixLayout script creates a rectangular area around all questions starting between, and including, the questions named in the first and second parameters.
The 240 is the height of the rectangular area, and null is the width of the area; setting it to a number will make it an exact number, while using null makes it adjust automatically.
The last parameter is an optional CSS style that is applied to the rectangular region. In this example, it draws a thin blue line around it.
Each of the CogixPostion scripts places the question whose name is in quotes at the given location, in pixels, within a rectangle.
The first number is the number of pixels from the left side and the second number is the number pixels from the top.
Technical note: the scripts are JavaScript functions that are predefined and available in questionnaires.
You can define your own javascript functions and code using the Layout style.
Do not insert <script> tags; they are inserted automatically for you.