
Using the HTML Editor |
Many fields allow entering plain text or formatted (HTML) text, like in a word processor. These fields include a "Use HTML editor" link, like this:

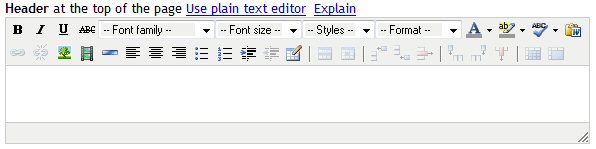
Clicking on Explain brings up this page in a small window. Clicking on Use HTML editor transforms the editing region into a fully functional text editor, and the link changes to "Use plain text editor". You can switch between the two editors at any time; any HTML you enter with the editor can be edited further as plain text.

Use the keyboard just like a word processor. The following special characters are often useful:
Enter or return starts a new paragraph. Shift-Enter inserts a line break within the paragraph.
Shift-space inserts an extra "non-breaking" space. To enter a single non-breaking space, enter two and backspace once (IE 7 only).
In Firefox, use the plain text editor and enter
To resize the editor, drag its lower right hand corner with the mouse.
Move the mouse over the buttons to see their functions, described here from left to right.
To format, select the text and then apply formatting by using one of the buttons, such as bold, italic, underline and strike through, as well as the Font family and font size drop-down menus. The Styles menu applies the pre-defined styles Medium, Small Caps, Large. The Format drop down menu applies HTML tags P, H1-H6, and pre. The text color and background colors set the selected text to the specified colors. For most consistent results across browsers, use Font family, Font size, and Styles rather than Format.
The spelling button is only seen in Internet Explorer. In Firefox, use the built-in spell checker. See spelling below.
To paste HTML text from a web site, select it in the browser with the mouse and copy it to the clipboard with Ctrl-C, then paste it into the editor with Ctrl-V. To paste formatted text from Microsoft Word, select it and copy it with Ctrl-C and paste into the editor using the Paste from Word button.
To insert a hyperlink, enter the link's text, select it, and click on the Insert/Edit link button. Fill in the pop-up menu with the complete URL, including http://, such as http://cogix.com and other information. To remove a link, place the cursor inside the link and click the Unlink button.
To insert an image, place the cursor where the image should be inserted, press the Insert Image button, and provide the image URL, including http://, such as http://cogix.com/vf2/cogixtoknow.gif . The image dimensions will be entered automatically. To find the URL of an image on the web: using Firefox, right click on the image and choose Copy Image Location. In IE, right click on the image and copy the URL from the Properties dialog. ViewsFlash does not provide a way to upload images to a server.
To insert other media such as Flash, QuickTime, Shockwave, Windows Media or Real Media, place the cursor where the image should be inserted, press the Insert / Edit embedded media button, and fill out the form. In the File/URL field enter the URL of the media, including http://, such as http://www.cogix.com/filename.swf . ViewsFlash does not provide a way to upload media to a server.
Additional formatting options include inserting a horizontal rule, aligning text left, center, or right, and creating bulleted, numbered, or indented text blocks.
The Table icon allows entering a table, and the remaining icons allow manipulating the table.
In Firefox, use the built-in spell checker, which checks spelling as you type and suggests correct spellings by clicking on a misspelled highlighted word with the right mouse button. In IE, use the Spell icon, which highlights misspelled words, and double-click on a misspelled highlighted word with the left mouse button to see suggested spellings.
HTML Design notes
The Styles menu can be customized by modifying the cogix.css file in /ViewsFlash/styles/cogix.css. The P, H1-H6 and pre tags are not defined and are interpreted by the browser. To define them, the best place is in a copy of the Standard form style.
Use the "Paste from Word" button to import formatted text copied from Microsoft Word, as well as HTML text.