
General Questionnaire Settings |
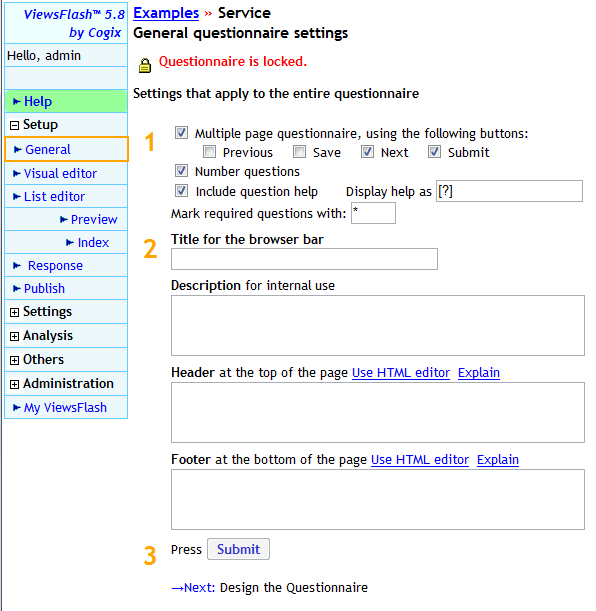
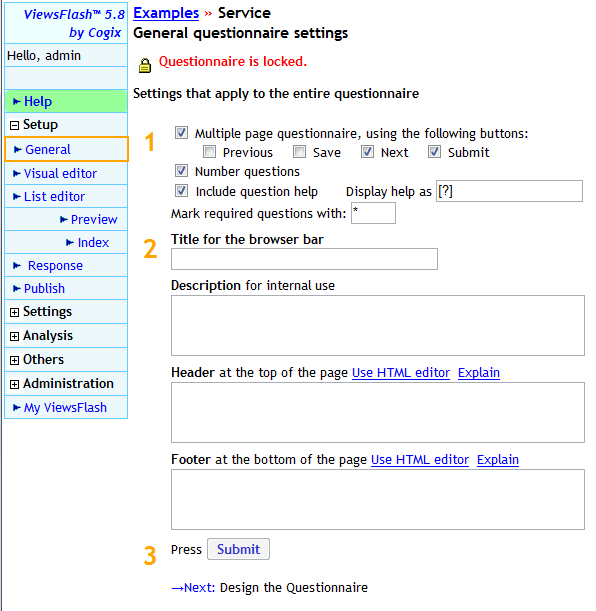
This page sets options for all questionnaire pages. This is the first page shown when creating a new questionnaire, and it looks like this:

The buttons on the left side, which change depending on what is possible on the page, provide navigation to other pages. The plus and minus symbols open up further options in the tab. In this example, the Setup tab is open, and the current page is highlighted in orange.
1 Check "Multiple page questionnaire" if the questionnaire will span more than one page. If so, indicate what buttons should be used on each page. The Previous button allows respondents to go to previously answered questions. The Save button allows respondents to stop in the middle of a long questionnaire and to resume later where they left off, at the URL presented to them when they press Save. The Next button proceeds to the next page in the questionnaire. The Submit button writes the responses to permanent storage. Normally, the Next and Submit button are checked.
To number and renumber questions automatically, check "Number questions".
Checking "question help" allows entering additional information for each question that explains in greater depth what the question is about or offers hints about how to answer. When the help indicator [?] next to the question is clicked, the help text is shown; a second click hides it. Try it by clicking on the [?] in this example:
To modify how question help is rendered, create new Style Templates by copying the Standard style and select the new style template in the Place's settings page.
2 The Title field is displayed in the page's title bar. The Description field summarizes what this questionnaire is about, and is only displayed in the Place page. The Header field is rendered at the top of each page. The Footer field is rendered at the bottom of each page.
The header and footer, like many other fields, have a Use HTML Editor link; click on that link to compose formatted text. The Explain link next to it explains how. There are many Explain links throughout the application, which deserve close reading and provide quick and to the point explanations.
3 After making all changes, press Submit. Then go to "Design the Questionnaire", which goes to the Visual Editor.