
Arranging questions in a layout |
The Layout Style uses simple Javascript statements that enhance questionnaire layout.
It is also used to define and use custom javascript functions which are
useful for custom validation and calculations. These are described
under Javascript functions.
Note that the Visual Editor does not show the effect of these statements.
Use Preview and test-run the questionnaires to see the exact effect.
To enter these statements, create a question and choose style Layout. In the Script field, enter the appropriate statements, one per line.
The question must be located BELOW the questions affected, on the same page. The statements only affect questions on the page where they are located.
Create a Practice questionnaire by copying the car_satisfaction2 questionnaire from the Examples place to experiment with these statements.

Use this statement:

Use this statement:
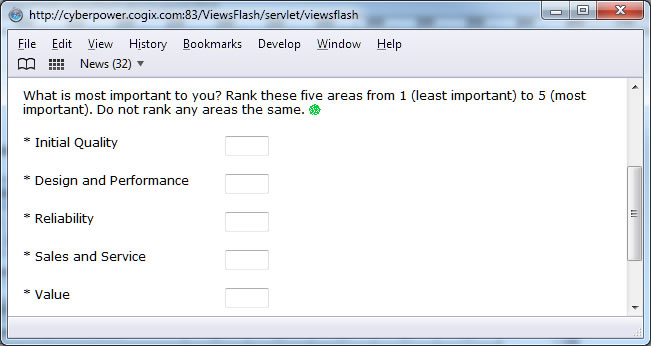
The first statement places one question's input field to the right of the question text, 200 pixels away.
The second statement places all input fields on the page to the right of the question text, 200 pixels away.
The second parameter can be omitted. In that case, all single line text fields, drop-downs and text area questions on the page are aligned.
If present, its meaning is to align:
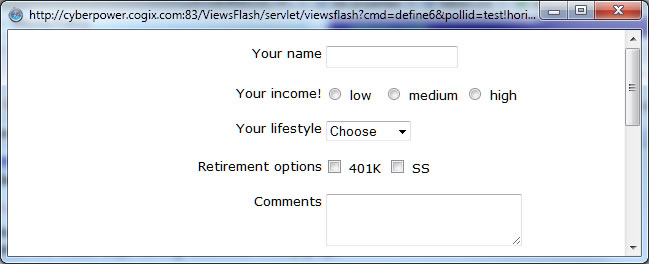
Use a negative pixel value to right-align the text against the controls:

The above example use this expression to create a 200 pixel wide space where the text is right-aligned:
CogixLegendAll (-200);
Right-alignment works only with text fields, dropdowns, and horizontal radio buttons and check boxes. It does not work with vertical radio buttons and check boxes. All forms of CogixLegend can use a negative pixel value to right-align text against the controls.

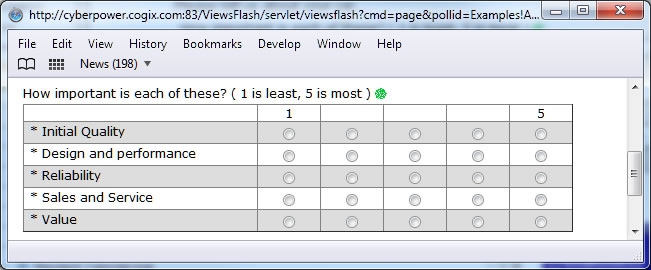
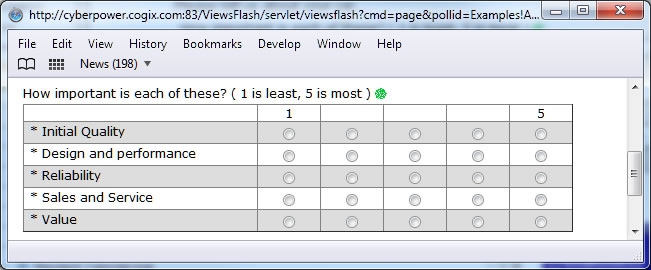
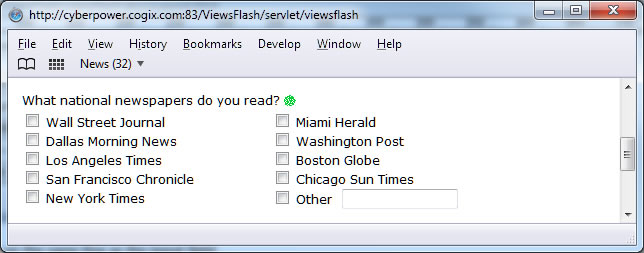
Use this statement:
This statement displays choices for question 'newspapers' in columns that are 250 pixels wide.
The smaller the number of pixels, the more columns there will be, but if the number is too small, text will wrap and will not look well placed.
 Use this statement, usinig the same parameters, to sort the columns alphabetically instead:
Use this statement, usinig the same parameters, to sort the columns alphabetically instead:

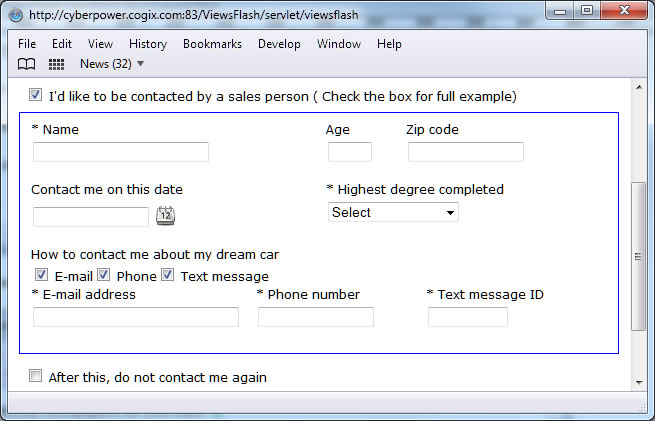
Use this statement:
The CogixLayout function creates a rectangular area around all questions starting between, and including, the questions named in the first and second parameters.
The third and fourth parameters are the height and width of the area.
In this example, 240 is the height, and null
means let the width adjust automatically.
The last parameter is an optional CSS style that is applied to the rectangular region. In this example, it draws a thin blue box.
The CogixPostion function displays the question at the given location,
in pixels, inside the area defined by a Layout function.
The first parameter is the question name in quotes.
The second parameter is the number of pixels from the left side
and the third parameter is the number pixels from the top.
Optional fourth and fifth parameters can define the width and height
allocated to the question; this is normally unnecessary but is provided
in case it is needed.
 HTML questions can now be positioned using CogixPosition.
Before ViewsFlash 10, they had to be defined using the FieldSet question style; this is no longer necessary.
HTML questions can now be positioned using CogixPosition.
Before ViewsFlash 10, they had to be defined using the FieldSet question style; this is no longer necessary.
Technical note: the statement invoke JavaScript functions that are predefined and available in questionnaires.
You can define your own javascript functions and code using the Layout style.
Do not insert <script> tags; they are inserted automatically for you.